Snapshots
A photo management software specializing in bulk organization in post-processing for amateur and professional photographers alike.

ROLE
Designed from start to finish, beginning with ideation solution into high-fidelity prototyping.
team
Individual project from a UX/UI strategy course, with user data provided by session instructor.
DURATION
One week.
Overview
Snapshots is a photo management system created in response to the growing pains that are faced by amateur and professional photographers, who lack access to an appropriate means for meticulous organization.
Snapshots was a one week long project for a user experience and interface design strategy course. The brief tested our individual ability to process and develop a solution by synthesizing user data, their behaviours, and pain points that were provided to us. This response was to be presented as a high-fidelity prototype that exemplified our solution.
Snapshots was a one week long project for a user experience and interface design strategy course. The brief tested our individual ability to process and develop a solution by synthesizing user data, their behaviours, and pain points that were provided to us. This response was to be presented as a high-fidelity prototype that exemplified our solution.
parsing data
Extrapolating user behaviours from given data
To begin addressing any issue, the first step was to parse through the user interviews of two photographers, Marlene and Jackson. The chart below illustrates a small sample of the dataset, which reflects these individual's experiences related to photography. Together, Marlene and Jackson respectively represents the professional and amateur photographer.

A portion of interview notes from the photographers
To better address these responses, I categorized their attributes using a Venn diagram. This supports grouping individual experiences by uniqueness. Features that would be appreciated by them both, and even general photographers as a whole, could then be distinctly acknowledged in the overlapping section.

Venn diagram of the user data
Marlene
Marlene's skillsets weigh towards the professional side of photography. Her kit contains a collection of lenses for different occasions. Her photoshoot preference is to compose and capture photos for their qualitative aspect. We learn that her frustrations are with the post-production process of sorting and organizing her work, as lengthy photoshoots can yield over hundreds of photos, burying her best work. Thus, she would also appreciate the flexibility and customization for thematic categorization.
Marlene's skillsets weigh towards the professional side of photography. Her kit contains a collection of lenses for different occasions. Her photoshoot preference is to compose and capture photos for their qualitative aspect. We learn that her frustrations are with the post-production process of sorting and organizing her work, as lengthy photoshoots can yield over hundreds of photos, burying her best work. Thus, she would also appreciate the flexibility and customization for thematic categorization.
Jackson
Jackson is a happy-go-lucky kind of photographer — capturing anything and everything that brings him joy, so he can immortalize it in his photographic collection. As a result of this behavior, he finds himself needing the ability to organize and archive his photos, but can still retrieve it whenever. Lastly, as Jackson finds that he photographs the most when he is on his travels, he would benefit from a cloud-based and cross-operation systems (OS) app that could work over phone, tablet, or desktop.
Jackson is a happy-go-lucky kind of photographer — capturing anything and everything that brings him joy, so he can immortalize it in his photographic collection. As a result of this behavior, he finds himself needing the ability to organize and archive his photos, but can still retrieve it whenever. Lastly, as Jackson finds that he photographs the most when he is on his travels, he would benefit from a cloud-based and cross-operation systems (OS) app that could work over phone, tablet, or desktop.
One of the challenges working with given data is the inability to draw further details verbally with the user on their behaviours, which limit the discovery phase.

If I could, I would like to dig into the user's technological competencies. For cameras, what make and model do they use? Do they shoot in Manual, Auto, or a combination of both? For computers, what is their digital literacy? What post-processing programs have they used in the past? What did and didn't work for them?
Alas, this is the limitation with the project, so reasonably some conclusions must be extrapolated or made with assumptions.
Alas, this is the limitation with the project, so reasonably some conclusions must be extrapolated or made with assumptions.
problem space
With a need for precision and versatility, what features in a photo management software can best target beginner and seasoned photographers and those in-between?
groundwork
Shots in view
Between Marlene and Jackson, there were several shared opportunities that could be implemented to bridge their needs. Below were my takeaways for design decisions I could custom tailor to make a viable product:
- Access and view image metadata with the ability to categorize by and edit details of themes, size, color, people, and more.
- Emphasize a faceted searching system, a filter-based set up, when browsing for photos to utilize the default or customized metadata associated with them.
- Showcase previous photography stills so that they're not forgotten once they've been uploaded.
Snaps of inspiration
Due to the short project timeline, the brief only required a high-fidelity prototype in the end. However, to get a better sense of what the current states and standards are for photo management apps, I personally looked to Apple's desktop iOS photo app for inspiration, in addition to trends that were prevalent on sites like Dribbble and Pinterest.
I focused on finding inspirations that were more function-focused over form, as this would not have been a realistic project to implement flashy or excessive visuals. Although I was creating a photo app, I also looked at dashboard designs, as I feel they provide overview to data in a readily-sighted method, which is what Marlene and Jackson hope to have.
I focused on finding inspirations that were more function-focused over form, as this would not have been a realistic project to implement flashy or excessive visuals. Although I was creating a photo app, I also looked at dashboard designs, as I feel they provide overview to data in a readily-sighted method, which is what Marlene and Jackson hope to have.

Collection of photo management interfaces used for inspiration
MOCKUPs
Spotlighting your best shots with Snapshots
Below are four screens that create Snapshots. The idea of this management software is to provide photo enthusiasts the flexibility of customizing their visual works through a number of cataloguing techniques, ranging from smart uploads that flag duplicates and out-of-focus compositions, to facet-browsing, and tagging systems. Snapshots aims to support the organizational and archival needs of photography creatives.
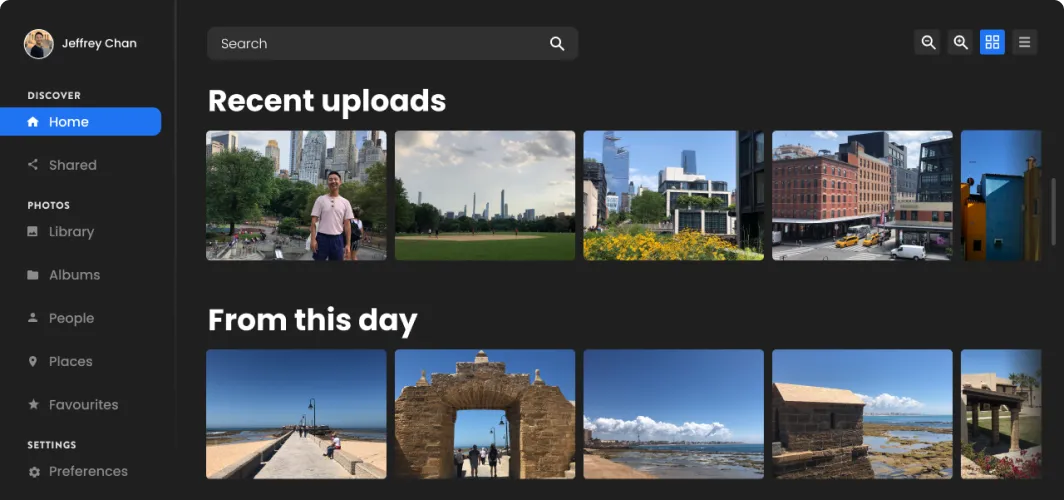
Homepage
When the app is first booted up, users will be welcomed to the homepage. It displays a selection of all their recent activity, including memories from the past and highlights from their friends. Let's break it down below!

Breakdown of the Homepage
A
The search function can filter for characteristics such as tags, colors, names of people, and geographical locations, providing users flexibility for their search results.
B
Based on the two existing prospective users, the ability to scale in and out of the page was added to cater to an older demographic. There are also toggles for gallery and list view. For someone like Marlene, this integrates for support for bulk editing medatadata.
C
This sidebar includes options for photo-cataloguing and an upload button. These are accessible from every page to ensure efficient navigation.
E
The "From this day" collection spotlights previous photographs that have been uploaded, a feature designed specifically for Jackson and his love for memory lane.
E
As both Marlene and Jackson had tendencies to share photos with those in their circle, I also included a "From your friends" section to help them foster that socialization.
F
A subtle gradient has also been applied to the right edge of the row, indicating to users that more content exists beyond.
Photo library
When photos have been uploaded, they will be populated by default into the Library tab. Clicking on a photo will reveal a sidebar that allows the user to see additional metadata and give access to a photo editor.
Sad fact: Although the dates say 2019 and the photos were taken back then, this project was designed in 2021. Being morally responsible, I didn't want to put 2021 and have people think I was running around without a mask during the Covid era - but also, I really just didn't take enough photos during a global pandemic to make an album out of it.
Sad fact: Although the dates say 2019 and the photos were taken back then, this project was designed in 2021. Being morally responsible, I didn't want to put 2021 and have people think I was running around without a mask during the Covid era - but also, I really just didn't take enough photos during a global pandemic to make an album out of it.

Breakdown of the Library page
A
The categories at the top of a photoset offer different measures of time to help users pick the sort-order of their photos.
B
Each photoset will display the first six. Photos that are not displayed will be overlaid as a number on the last photo indicating the remaining amount left in the set. Clicking on the last photo will simply expand the content to reveal everything else.
C
Users can also access an editor to make basic modifications like color grading. Jackson noted that he often rotates his photos, but has to use a separate app as his photo management app lacks this functionality. In contrast, Marlene prefers to keep her photos unedited. The feature was added as the benefit far outweigh not including one, but it is not made central to the experience so as not to dilute the photo management focus with a photo editor.
E
Selected photos will display the metadata and detail that belong to it. Users can also rate their photo, add tags, and change the colors associated. These optional and automatic features can help users refine their search in the future.
Uploading photos
The upload screen is accessible through the upload button found in the sidebar. Clicking on it will trigger an overlay, where users can drag and drop their photos to begin uploading.

Breakdown of the Upload page
A
Included here are options for smart uploading, which include flagging duplicate and out-of-focus shots, on top of categorizing photos by subject and color. These features were largely targeted to Marlene, due to the exhaustively long times she spends in post-production filtering for deliberation-worthy photos. These functionalities would be powered by machine learning and AI to determine how best to sort and categorize the photos.
B
An option for naming convention was incorporated for Jackson as he wanted the ability to control photo names and extensions by the bulk.
Reflections
Cataloguing my experience
With a one-week deadline, there were limitations put in place for how large of a scope this project could cover. As such, you'll notice that there were features mentioned and shown, but were not actually implemented and fleshed out. As an example, the true social functionalities behind the "From your friends" category on the homepage — adding friends (so there would be photos to show) would be a whole other process, separate from any photo managing capabilities.
Although it is easy to dream of all the perfect features, thoughtful prototyping does require time. Either way, the exercise was a test to our response and how we justify and design user-centric, which in this case, I feel that I've done a successful job implementing a happy medium between Marlene and Jackson.
Although it is easy to dream of all the perfect features, thoughtful prototyping does require time. Either way, the exercise was a test to our response and how we justify and design user-centric, which in this case, I feel that I've done a successful job implementing a happy medium between Marlene and Jackson.
The second take
Design is never finished, and this is no exception. There are still quite a lot of areas to explore for Snapshots, so here are some of my thoughts of what could be further done:
- Finding opportunities for photographers inbetween the skills of Marlene and Jackson. I tried consciously to design outward beyond the two established users, but I'd be curious to explore what other needs exist between and outside of them.
- Implementing the told-but-not-shown features that were not designed to create a more conclusive experience in Snapshots.
- Designing a mobile-version as a cloud-based and portable app, which was a wishlist item of Jackson's, but was out of scope for the project brief.
© jeffrey chan, 2026.